|
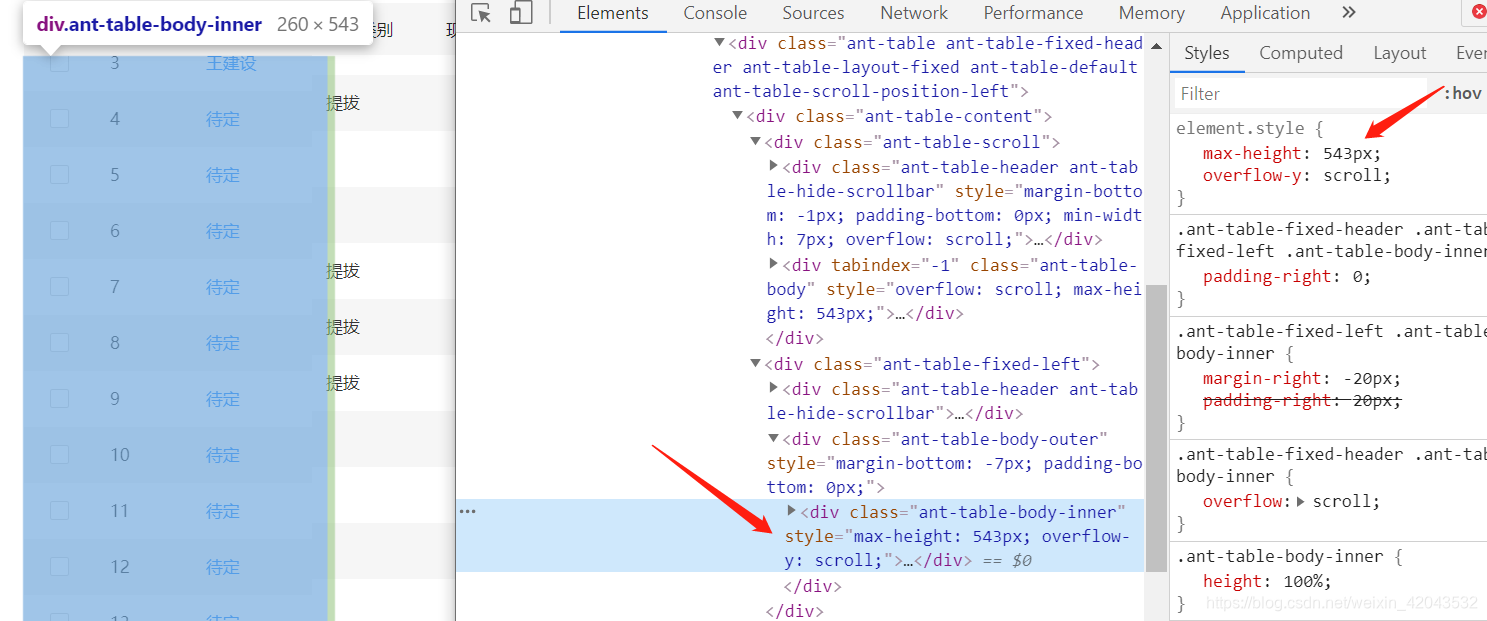
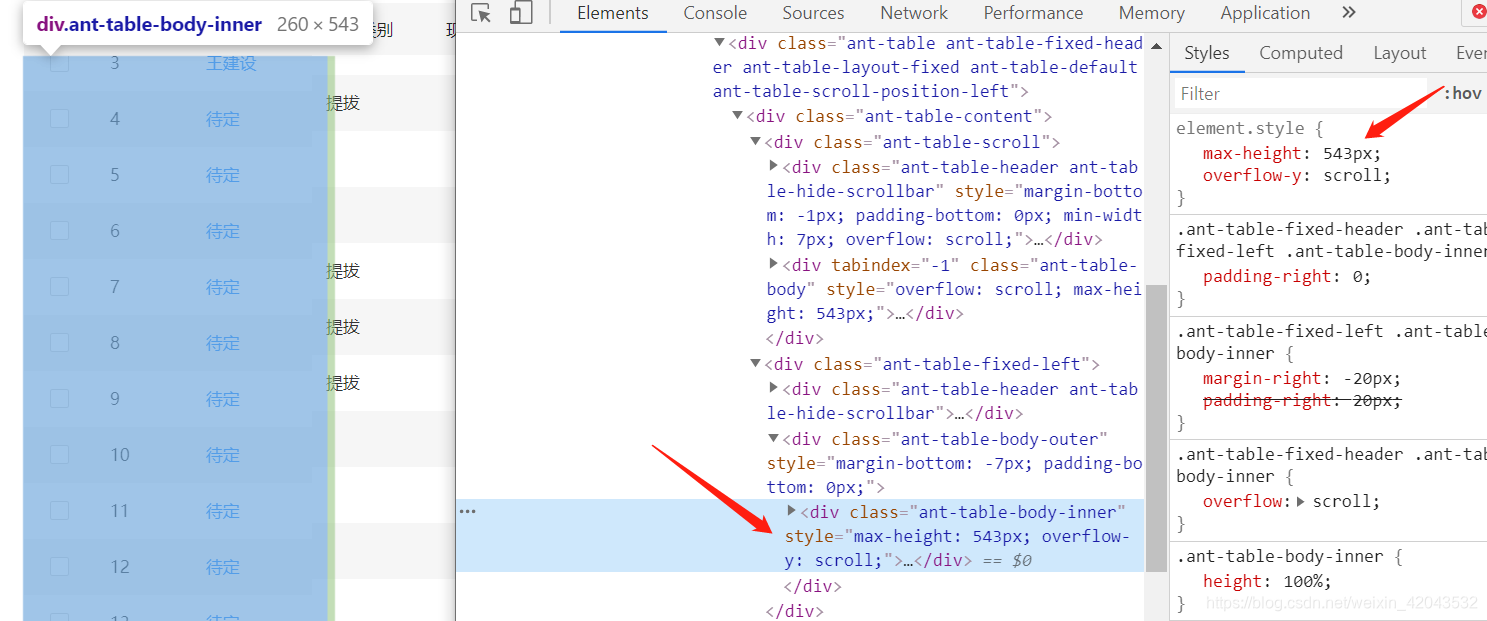
 如图所示,在固定头和列后出现了几个问题,查看原因后得知是表格下部出现滚动条导致的,所以我把左右固定列的高度减去滚动条的高度就可以解决这个问题 如图所示,在固定头和列后出现了几个问题,查看原因后得知是表格下部出现滚动条导致的,所以我把左右固定列的高度减去滚动条的高度就可以解决这个问题
mounted () {
// this.h = document.querySelector('.ptp-layout-main').offsetHeight - 45
const _this = this
var tableBodyInnerNodeList = document.querySelectorAll('.ant-table-body-inner')
tableBodyInnerNodeList.forEach(item => {
this.$nextTick(() => {
item.style.maxHeight = (parseInt(item.style.maxHeight) - 13) + 'px'
})
})
window.addEventListener('resize', function () {
// _this.h = document.querySelector('.ptp-layout-main').offsetHeight - 45
tableBodyInnerNodeList = document.querySelectorAll('.ant-table-body-inner')
tableBodyInnerNodeList.forEach(item => {
_this.$nextTick(() => {
item.style.maxHeight = (parseInt(item.style.maxHeight) - 13) + 'px'
})
})
})
}
注释的代码是项目用来防止页面出现多条滚动条的,与上面的问题无关
需要注意:
抓取元素需要在mounted生命周期中,因为在该生命周期中dom才渲染完成,而在created中dom还未渲染
onresize事件通过addEventListenner方式注册,并且回调函数中的this不在指向该vue组件而是指向window,所以需要提前 const _this = this
设置行内样式的操作需要放在$nextTick中,否则获取不到原有的max-height样式,导致设置失败
|  如图所示,在固定头和列后出现了几个问题,查看原因后得知是表格下部出现滚动条导致的,所以我把左右固定列的高度减去滚动条的高度就可以解决这个问题
如图所示,在固定头和列后出现了几个问题,查看原因后得知是表格下部出现滚动条导致的,所以我把左右固定列的高度减去滚动条的高度就可以解决这个问题